Donorfy Web Widgets allow you to add active or blocked tags to constituents added or updated via a web widget - to use this feature you need to make some changes to the HTML generated for the web widget.
The details of the active or blocked tags you want to add are stored in 2 hidden fields in the web widget HTML - called ActiveTags and BlockedTags - the tag you want to add is identified by the tag category & the tag name with an underscore between the tag category and the tag name - for example, if you wanted to add a tag called Newsletter in the Mailings category you would add Mailings_Newsletter into active tags field - e.g. <input type="hidden" id="ActiveTags" value="Mailings_Newsletter" />
If you want to add more than one tag you place a comma between each tag e.g. <input type="hidden" id="ActiveTags" value="Mailings_Newsletter,Mailings_Appeals" />
The following examples require some HTML and Javascript to get working - basic example code is included for information - you may need to involve your web developers to setup something similar on your web site.
Note To use tags in the web widget the tag name must not include any
- Underscores - e.g. Christmas_Appeal would not work
- Spaces - e.g. Christmas Appeal would not work
Troubleshooting
If tags are not being added to constituent profiles check the Errors & Info tab in Online Donations

Look for errors about adding tags - see example below
Check that
- the tag category and tag name is correct
- the tag category and tags in Donorfy settings do not have any leading or trailing spaces in their descriptions as this can cause problems finding the correct tag
Multiple Choice Example
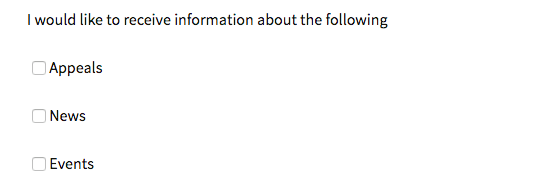
Suppose you wanted to build up a list of tags based on the mailings a donor wished to receive - similar to the example below

You could display a list of checkboxes as shown in the example below - note
- the value assigned to each checkbox indicates the tag category and tag that should be applied
- the class ActiveTag is used to indicate that the checkboxes should be used to set the active tags
<label> I would like to receive information about the following<br />
<input type="checkbox" value="Mailings_Appeals" class="ActiveTag"> Appeals<br />
<input type="checkbox" value="Mailings_Newsletter" class="ActiveTag"> News<br />
<input type="checkbox" value="Mailings_Events" class="ActiveTag"> Events<br />
</label>
You would also need some javascript code to respond to the checkboxes being clicked - similar to this example
<script>
jQuery(document).ready(function(){
$checks = jQuery("input.ActiveTag[type=checkbox]");
$checks.on('change', function() {
var selectedTags = $checks.filter(":checked").map(function(i,v){
return this.value;
}).get().join(",");
jQuery('#ActiveTags').val(selectedTags);
});
});
</script>
Single Choice Example
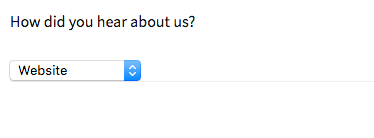
If you want to allow one choice - as per the example below

You would add the dropdown list using HTML similar to the example below - the tag category and name is included in the value attribute
<label>How did you hear about us?<br />
<select id="HowDidYouHear">
<option value=""></option>
<option value="Flags_WebSite">Website</option>
<option value="Flags_Email">Email</option>
<option value="Flags_SupporterEvent">Supporter Event</option>
</select>
</label>
You would also need some javascript code to respond to the item selected from the dropdown - similar to this example
jQuery("#HowDidYouHear").on("change", function() {
var selectedVal = jQuery(this).find(':selected').val();
jQuery('#ActiveTags').val(selectedVal);});
Web Widgets are a Professional-only feature. Essential subscribers, please contact us to find out more about upgrading.


Comments